記事内を見やすくするための装飾や内容の要点をまとめた箇条書きなんかで、HTMLのulタグとliタグはよく使われています。
要は、順序がない箇条書きのリストを表示する際に使用するタグですね。検索エンジンに記事内の情報を正しく伝えるための重要なタグの1つでもあります。
しかし、初期設定(デフォルト)のままだと、レイアウト的にちょっと使いづらくなってしまう場面があったりします。
本記事では、ulタグとliタグを思い通りに使いこなすために、CSSを使って簡単にできる「・」点を消す方法とぴったり左寄せにする方法の2つをお教えします。
また、2つの方法を組み合わせた方法もお伝えします。
CSSでulタグとliタグの「・」点を消す方法
結論、ulタグとliタグの「・」点を消すには、CSSで「list-style: none;」か「display: block;」を使えば消せます。
/*HTMLのコード*/
<ul class="ten-keshi">
<li>今日</li>
<li>明日</li>
<li>明後日</li>
</ul>
/*CSSのコード1*/
.ten-keshi li {
/*「・」を消す方法1*/
list-style: none;
}
上記の例は、ulタグにclassでten-keshiという名前のCSSを作って、liタグに表示されている「・」点を「list-style: none;」を書いて消している例です。
/*CSSのコード2*/
.ten-keshi li {
/*「・」を消す方法2*/
display:block;
}
上記の例は、ulタグにclassでten-keshiという名前のCSSを作って、liタグに表示されている「・」点を「display:block;」を書いて消している例です。
どちらでも、ulタグとliタグの「・」点を消すことができます。ただ点を消したいのであれば、個人的には「list-style: none;」を選ぶ方がレイアウトが崩れにくいのでオススメです。
CSSでulタグとliタグをぴったり左寄せにする方法
結論、ulタグとliタグをぴったり左寄せするには、CSSで「padding: 0;」を使えば消せます。
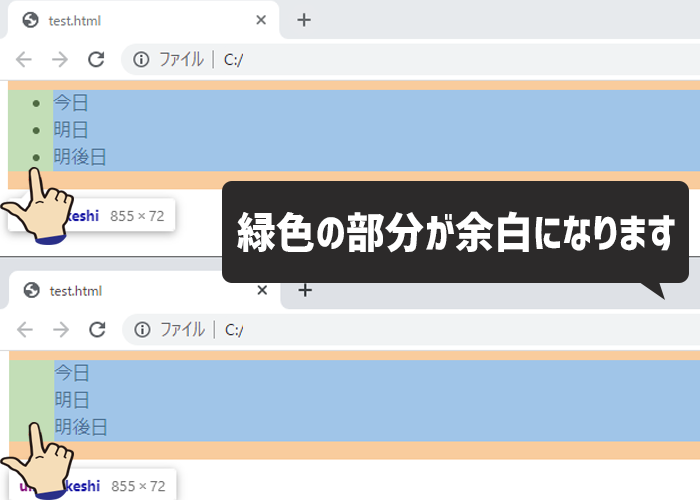
ulタグとliタグを使って表示される「・」点の左側には、「・」点を表示させるための余白があります。

「・」点を表示させるための余白の図解
その余白を無視して、ぴったり左寄せにする方法があります。
/*HTMLのコード*/
<ul class="hidari-yose">
<li>今日</li>
<li>明日</li>
<li>明後日</li>
</ul>
/*CSSのコード*/
ul.hidari-yose {
/*ぴったり左寄せにする方法*/
padding: 0;
}
要素の内側の余白は、paddingの数値を調整することであなたの好きに調整することができます。ちなみに、要素の外側の余白を調整したいときはmarginを使います。
ulタグ全体を余白をゼロにして左寄せにしているので、限界まで左に寄せることができます。(「padding-left: 0;」でもできます)
しかし、レイアウトによっては「・」点の位置がおかしく表示されてしまうので、ぴったり左寄せにするのであれば、「・」点も消しましょう。
次の項目で、簡単に「・」点を消して、ぴったり左寄せにする方法について解説します。
ul liの「・」点を消してぴったり左寄せにする方法
レイアウトやレスポンシブデザインにするときなどは、ulタグとliタグの「・」点があるせいで、逆に見にくくなる場合があります。
そんな時は、ul liの「・」点を消してしまいましょう。しかし、ただ消すだけでは文字の位置がおかしくなってしまうのでぴったり左寄せ(左詰め)にしてしまいましょう。
先ほどの2つを使って、「<ul class=”ten-keshi hidari-yose”>」という風にHTMLコードを記述してもいいですし、下記のように新たにCSSを作ってもOKです。
/*HTMLのコード*/
<ul class="tenkeshi-hidarri">
<li>今日</li>
<li>明日</li>
<li>明後日</li>
</ul>
/*CSSのコード*/
ul.tenkeshi-hidarri {
/*「・」を消す方法*/
list-style: none;
/*ぴったり左寄せにする方法*/
padding: 0;
}
実際にどうなるのかは実際に試してみるとわかりやすいので、一度コピペしてあなたのサイトで試してみるとわかりやすいですよ。
独学で限界を感じたらどうしたらいい?
色んなサイトを見ても自分が作りたいレイアウトやプログラムが作れない💦って悩んでいる方は、今行っている独学だけでなくスクールに通うことも選択肢の1つとして考えた方がいいのかもしれません。
しかし、プログラミングスクールは高額な場所が多いし、本当に自分の求めている成果が得られるかは正直わからないですよね。
そんなときは、一度、無料の体験会にだけでも参加してみてどんな雰囲気なのか。自分が学びやすい環境が整っているのかを、実際に自分の目で見て体験することで、経験値として今とは一味違う視点が得られると思います。いきなり、無理にスクールに通うのはリスクが高すぎます💦
DMM WEBCAMP 学習コース![]() なら今流行りのWebデザインコースやAIコースなどの学習コースが充実しています。
なら今流行りのWebデザインコースやAIコースなどの学習コースが充実しています。
ワンランク上の自分へなるために、まずは無料体験会や無料相談に申し込んでみるというのもアリだと思いますよ。
まとめ
HTMLのulタグとliタグの「・」点を消すのと、ぴったり左寄せにするのはCSSを設定することで簡単にできます。
あなたがHTMLとCSSを設定する際の手助けになる情報の1つとして、本記事が役に立ったなら幸いです。
簡単まとめ
- HTMLタグのulタグとliタグの「・」点は、CSSで「list-style: none;」か「display: block;」を設定すれば消せます。
- ulタグとliタグをぴったり左寄せにするには、CSSで「padding: 0;」を設定すれば左寄せにすることができます。(「padding-left: 0;」でもできます)
- ulタグとliタグの「・」点を消し、ぴったり左寄せにしたいときは「list-style: none;」「padding: 0;」の2つを使うとできます。
この記事を気に入っていただけたら、コメントやシェアをしていただけるととても励みになります!これからも、HTMLやCSSの記述で困っている方向けの解決できるようになる情報や、知っていると便利なプログラミングの情報なんかも発信していきますので、たまにサイトをチェックしていただけると、とっても嬉しいです(‘ω’)ノ。
あと、SNSのフォローボタンを、ポチってくれるとめっちゃ嬉しいです👍
ではでは、最後までご覧いただきありがとうございました。

Twitter:@Uriuri_writer
Follow @Uriuri_writer
Instagram:@uriuri_writer
Instagram




コメント