作業の効率化や時短術は、どんな時でも大切です。
てか、Wordpressの初期の編集画面って使っているテーマにもよりますけど、使う頻度の高いHTMLのコードがなかったりするんですよね。
ワンクリックで特定のコードが入ったら便利ですよね!
編集画面上にワンクリックで、すぐに特定のHTMLコードを、入力できると楽ですし、作業効率が上がって時間に余裕ができますよね。
今回は、作業の効率化が見込める!Wordpress編集画面上のショートカット用ボタンを追加する方法を、皆さんにシェアしたいと思います。
また、この記事を読めば、Wordpressをカスタムする手順も簡単に学ぶことができます。まぁ一部ね!
【記事の内容についての備考】
Wordpressの編集画面にあるワンクリックで、HTMLコードを入れてくれるボタンを、「編集ボタン」「書式設定ボタン」「カスタムボタン」「クイックタグ」「ショートカットボタン」などと読んだりしますが、この記事では時短もできることからショートカットボタンと呼び方を統一させていただきます。
正式名称は、クイックタグですが、ショートカットボタンと呼ばせてもらいます。(大切なことなので、2回言わせてもらいました。)
また、記事の内容として、ある程度のHTML・CSS・PHPの知識が必要になってきます。
初心者の方にも分かりやすい内容を心がけてますので、記事を見てわからないとか、もっと深堀して説明して欲しいということがありましたら、記事の一番下にコメント欄がありますので、そちらにコメントいただけると嬉しいです。
完成イメージとどうやって編集していくかをざっくり説明!
WordPressの多くのテーマが、基本的な書式である太字<b>.<strong>・リスト用のタグ<ul>.<li>などをボタン一つで追加できる機能が最初からあります。
しかし、ボタンの追加をWordpressの編集画面から追加することはできません。
そこで、Wordpressの中身を操作して、あなたに便利なショートカットボタンを追加していきます。
結論、Wordpressのショートカットボタンは、functions.phpで自分で設定できます。つまり、PHPの知識とサーバーの知識が少し必要になってきます。
PHP?サーバー?どうやって設定すればいいの?って不安に思った初心者の方!
安心して下さい!分かりやすいように画像を使いながら説明していきます!
まずは、Wordpressのデータがあるサーバー内からfunctions.phpを、あなたのパソコンにダウンロードしましょう。
この記事では、「FFFTP(無料)」というサーバーにアクセスするフリーソフトとコードを編集できる「Visual Studio Code(無料)」を使用して解説します。
(サーバーからファイルのダウンロードやアップロードができるレンタルサーバーもあります。エックスサーバー![]() などでは、サーバーの管理画面からファイルをダウンロードしたり、アップロードできたりします。また、コードエディタは、PHPのコードが編集できれば、Atomでもメモ帳でもなんでもいいです。)
などでは、サーバーの管理画面からファイルをダウンロードしたり、アップロードできたりします。また、コードエディタは、PHPのコードが編集できれば、Atomでもメモ帳でもなんでもいいです。)
FFFTPを使ったところから説明していきます!わからない人は、記事の一番下にコメント欄がありますので、そちらから連絡ください。
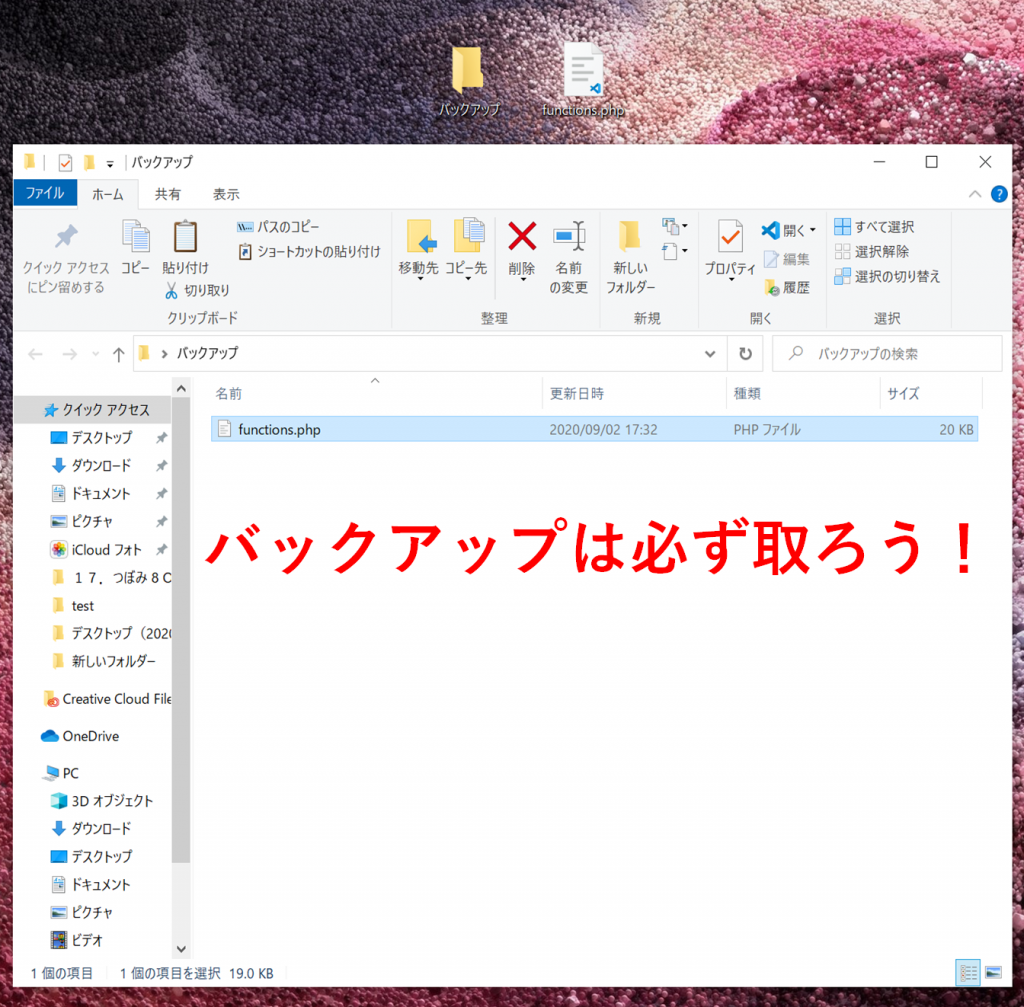
ちなみに、作業を行う時は必ずバックアップを取ってから行うようにして下さい。バックアップしないで、ミスをすると最悪ホームページが動かなくなるので注意して下さい。
今回使うWordpressのテーマは、あなたが今見ているこのブログで使用しているテーマ「STINGER 8beat-style」を使用します。
(STINGER 8beat-styleは子テーマなので、親テーマのファイル内にあるfunctions.phpを編集していきます。)
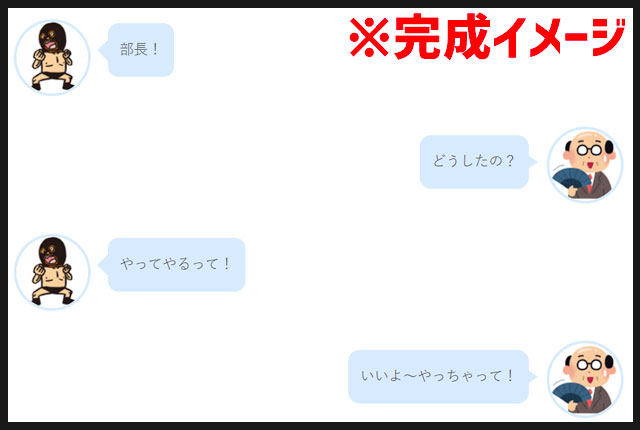
また、今回追加するショートカットボタンの中身は、下のような会話(チャット)風のやり取りをボタン一つで追加できるようにしたいと思います。コードも一応載せておきますね。
あなたが使用しているテーマによっては、調整しなければいけない場合がありますのでご了承ください。
完成イメージは、下記のような会話風の吹き出しを、Wordpressの編集画面からボタン一つで追加したい!

左側にアイコンがあって右側に吹き出し

右側にアイコンがあって左側に吹き出し
左側にアイコンがあってその後に吹き出しがあるパターンはさほど難しくないですし、ネット上にコードのソースが溢れています。
しかし、右側のアイコンをパソコンの画面でもスマホの画面でも同じように表示させるためには、工夫が必要になってきます。(レスポンシブ対応)
画面が小さくなったら、CSSの要素を変えてあげないと、レイアウトが崩れてしまうので注意して下さい。
記事によって臨機応変に対応できるように、「左だけ」「右だけ」「両方」のショートカットボタンを追加していきたいと思います。
編集画面にボタンを追加する手順

編集画面にボタンを追加する手順
WordPressの投稿記事や固定ページの編集画面に、ボタン一つで自作したコードを埋め込めるように設定していきましょう。
まず、Wordpressのfunctions.phpをサーバーからダウンロードして自分のデスクトップに貼り付けます。子テーマを使用している人は、親テーマを使用した方がわかりやすいので、親テーマのfunctions.phpをダウンロードしましょう。
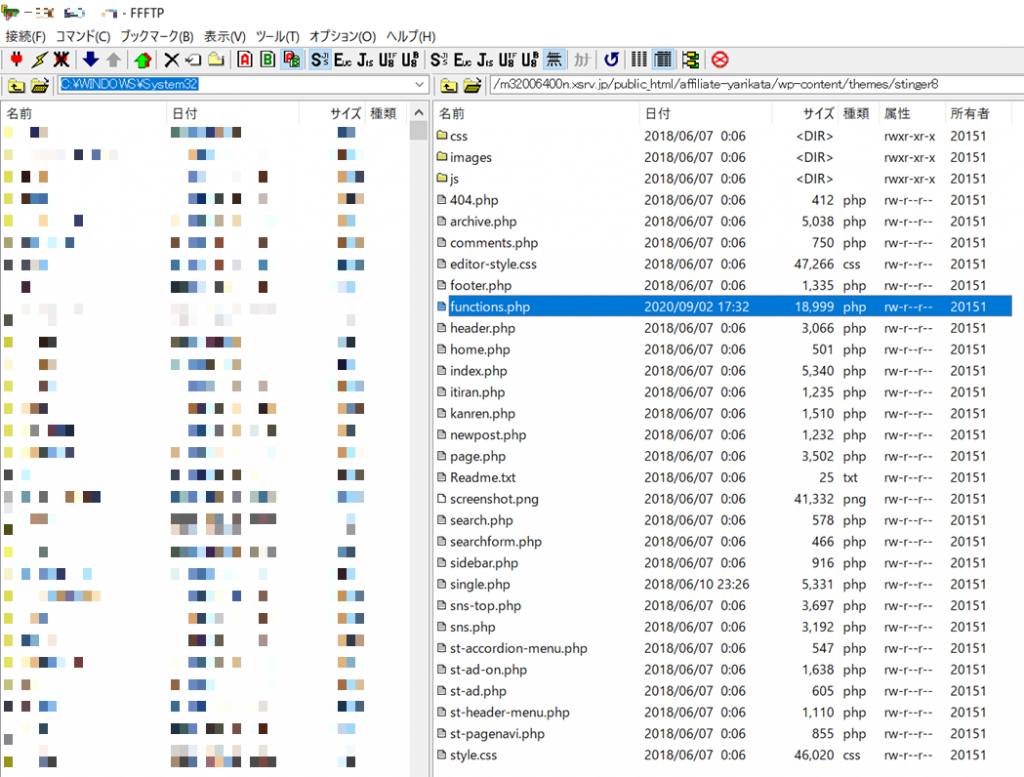
functions.phpのサーバー内の保管場所(私の場合)は、「ドメイン名」→「public_html」→「該当ファイル」→「wp-content」→「themes」→「stinger8」→「functions.php」でPHPファイルをパソコンにダウンロードして下さい。
ファイルをダウンロードしたら、編集する前のfunctions.phpを別のフォルダにバックアップとして保存しておきましょう。
絶対にバックアップを取っておかないと、ミスをした時に取り返しがつかないことになりますので、事前準備は必ずしておきましょう。
事前準備が整ったら、functions.phpを編集していきます。ここから先は、「VScode」を使って編集していきます。
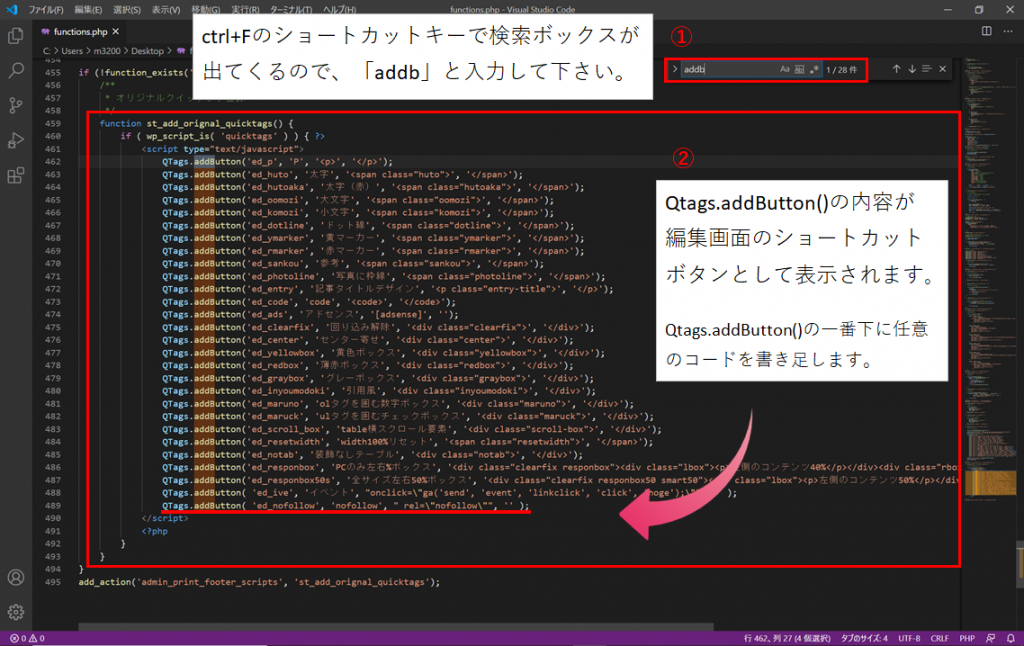
functions.phpを開いたら、QTags.addButtonというコードを探してください。windowsなら「Ctrl+F」で検索を行うと速いです。
QTags.addButton();と色々書かれているコードがあると思います。
QTags.addButton();のカッコの中に自作コードを書いていきます。
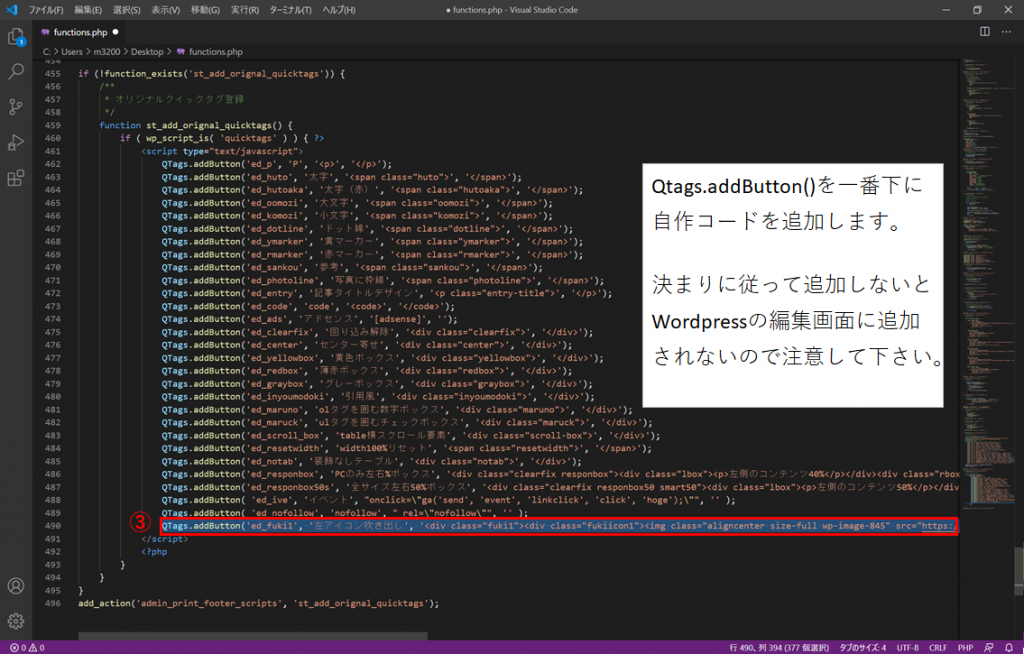
QTags.addButtonには、決まり(注意点)が2つあります。
まず、改行してはいけない。QTags.addButton( HTMLのID, 編集画面上での名称, HTMLコードの始まり, HTMLコードの終わり)までを改行してPHPファイルに記述するとWordpress上で正常に反映されません。
そして、HTMLコードの始まりまでは必ず記載すること。QTags.addButton( HTMLのID, 編集画面上での名称, HTMLコードの始まり)まで書かないと正常に反映されません。
この2つに気を付けて、コードを書いていかないと、正常に機能しません。
WordPressの編集画面で使えるボタンにする為には、QTags.addButtonのカッコの中身を(HTMLのID, 編集画面上での名称, HTMLコードの始まり, HTMLコードの終わり)まで記載していないと使いづらいボタンになってしまいます。
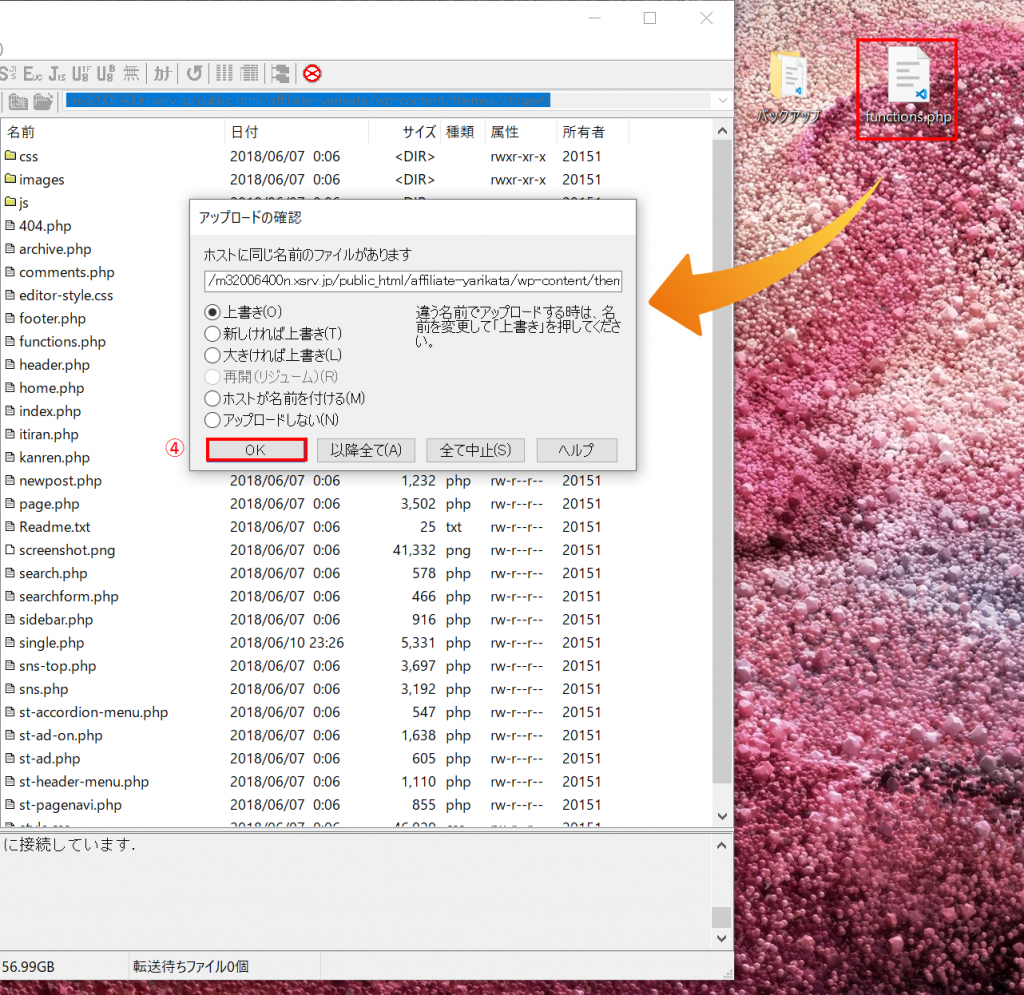
function.phpに自作コードを記載したら、上書き保存してFFFTPを使ってサーバーにアップロードしましょう。
function.phpに、ショートカットボタンに設定したいコードを記載したら、Wordpressの親テーマのfunction.phpを上書きしましょう。
上書きして、コードがうまく機能しているか、Wordpressの編集画面を見てみましょう!
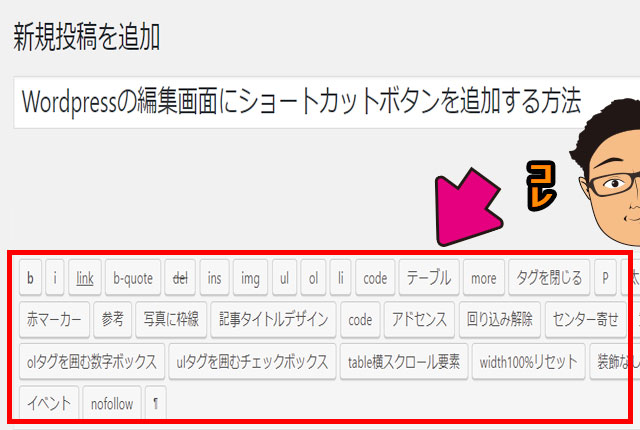
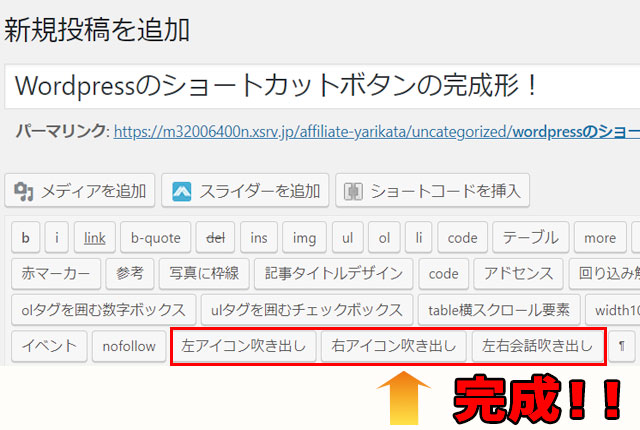
完成したら、こんな感じになっています!☟
WordPressのテキストの編集画面を開くと、ショートカットボタンが追加されていることがわかります。
これで完成です!お疲れさまでした!
今回の方法では、ビジュアルでの編集画面には反映されませんが、テキストの編集画面であれば、投稿ページも固定ページにもショートカットボタンは追加されていますので、記事作成をする際には、とても役に立つツールになるはずです。
ちなみに、QTags.addButtonのカッコの中身は、どんなものを設定できるのかを、詳しく知りたい勤勉家の方は下の表を参考にしてください。
【構成はこんな感じ↓↓】
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
| id | ボタンのID |
|---|---|
| display | ボタンの表示名 |
| arg1 | 開始タグ |
| arg2 | 終了タグ |
| access_key | ショートカットアクセスキー |
| title | タイトル |
| priority | 登録したボタンの表示順 |
| instance | 特定のインスタンスだけにボタンを追加 |
QTags.addButtonは、8つの設定項目があって、id, display, arg1までは必ず設定する必要がありますが、arg2, access_key, title, priority, instanceは任意になります。
次は、ショートカットボタンとしてあったら便利な使い方を紹介します。
ショートカットボタンを使いたいけど、どんなのがいいのかわからない方は参考にしてみて下さい。
聞いたら使いたくなる!ショートカットボタンの便利な使い方

ショートカットボタンにした方が良いもの
Wordpressのショートカットボタンに追加しておくと便利なものがあります。
ショートカットボタンにあると便利!
- 固定内容の広告テンプレート。
- インパクトのあるボタン。
- 文字色や文字にマーカーを塗る。
- レイアウト配置用のHTMLコード。
- 引用につかうblockquoteタグなど。
HTMLに関するコードは、すべてショートカットボタン1つで対応することが可能です。吹き出しだけじゃなく、上記のような黄色いボックスとチェックを併用したものも可能です。
あなたが良く使うものを、ショートカットボタンの中にしまっておけば、いつでもクリック1つでコードを入れることが可能になります。
いちいちコピペする必要もないですね。
例えば、コードをコピー&ペーストする際には、1.コピーするところを選択する。→2.コピーするためにボタンを押す。→3.貼り付ける場所にペースト(置く)する。という3ステップを踏まないといけませんが、ショートカットボタンであれば、ボタンをクリックするだけなので、1つの動作で完結できます。
手順を、丸ごとボタン1つで完結できるのだから作業効率があがるのは、当たり前ですよね
良く使うコードであればなおさらです。
WordPressを使って記事作成するのであれば、ショートカットボタンの機能を活用することで、記事作成の手間や時間を短縮することが可能です。
まとめ

レベルアップ あなたはWordpressの編集画面にショートカットボタンを追加する方法を覚えた
Wordpressの編集画面にショートカットボタンを作ることで、いちいちHTMLコードを入力する必要ないので時間短縮にもなりますし、直感的に操作できるのでストレスも軽減できます。
WordPressのショートカットボタン(クイックタグ)を使うことで、あなたの記事作成は効率化することができます。
記事のまとめ
- WordPressの編集画面にボタンがあると時短になる
- HTMLコードはすべてボタンにできる
- ボタンを追加する時はfunction.phpから追加できる
- あったら便利なショートカットはたくさんある
- コピペをするより速い
副業や情報発信のツールとして、Wordpressを使用している人は多いと思いますが、あなたは時間を無駄にしていませんよね?
特に副業で使用しているなら、限られた時間を有効的に使っていかないと、収益に繋がらないですし何よりプライベートが充実しません。
自分の人生を楽しむ為、お金を稼ぐためであれば、あなたは無駄な時間を使っているヒマはないはずですよ!
よし!良いこと言った!(笑)
※今回紹介した方法はあくまで一部分です。もっと詳しく知りたいとか疑問とかがあったら、下のコメント欄に書いていただけると嬉しいです!
他にもWordpressに関する情報を発信しています。
https://m32006400n.xsrv.jp/procedure/php-needs-to-be-updated/











コメント